



Zabbix 7.0.0版本之后,增加了“Browser”监控项类型,即浏览器监控,能够使用浏览器监控复杂的网站和web应用。 浏览器监控项允许执行用户定义的JavaScript代码来模拟与浏览器相关的操作,例如点击、输入文本、网页导航等。该监控项通过HTTP/HTTPS收集数据,并部分实现了使用Selenium Server或普通的WebDriver(例如ChromeDriver)作为测试终端的W3C WebDriver标准。
本文主要介绍一个使用“Browser”监控项的例子。
本次实验环境如下:
操作系统版本:Anolis OS 8.8
操作系统内核信息:Linux localhost 4.18.0-477.36.1.0.1.an8.x86_64 #1 SMP Thu Dec 28 06:29:01 CST 2023 x86_64 x86_64 x86_64 GNU/Linux
Zabbix版本:7.0.3
本次实验需要配置yum源,最好是互联网的yum源,并且能连接互联网。
在Zabbix服务器上安装chrome浏览器:
| curl -k https://intoli.com/install-google-chrome.sh | bash |
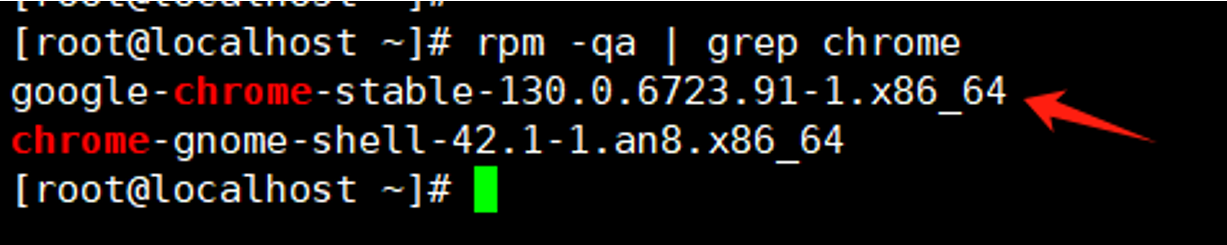
 查看浏览器的版本:
查看浏览器的版本:
| rpm -qa | grep chrome |

从上图可知,本机安装的chrome浏览器版本为130.0.6723.91
下载同大版本的浏览器驱动(即130版本),驱动查找方式参考:https://blog.csdn.net/m0_54958293/article/details/134663146
本次测试,我下载是https://storage.googleapis.com/chrome-for-testing-public/130.0.6723.91/linux64/chromedriver-linux64.zip
将该zip文件上传到linux服务器上并解压。

安装运行驱动需要的依赖环境:
| yum install nss |
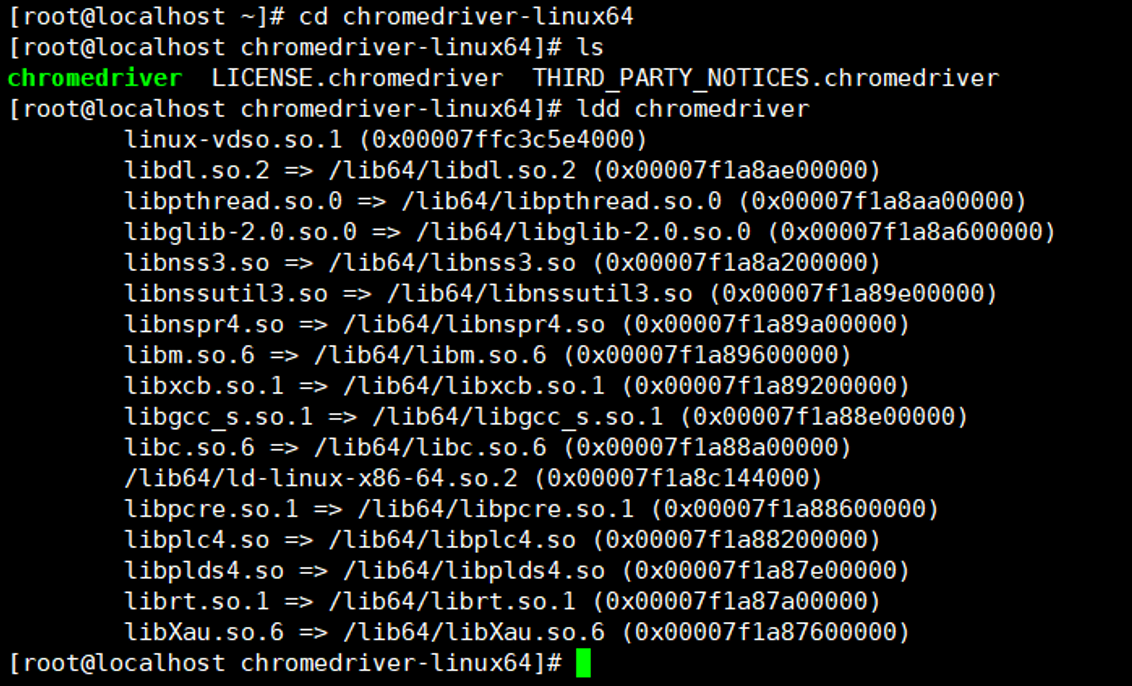
附:可通过执行ldd chromedriver命令查看驱动是否缺少其他lib,如有缺少,需要继续安装其他lib。
 运行该驱动程序:
运行该驱动程序:
| nohup /root/chromedriver-linux64/chromedriver --port=4444 --allowed-ips=127.0.0.1,192.168.80.144 > chromedriver.log & |
说明:--port表示需要监听的端口,--allowed-ips表示允许哪些IP地址使用该驱动
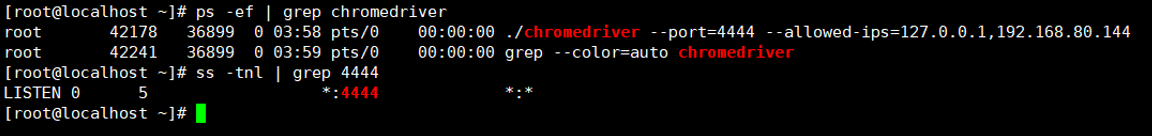
确认驱动是否正常运行:
| ps -ef | grep chromedriver
ss -tnl | grep 4444 |

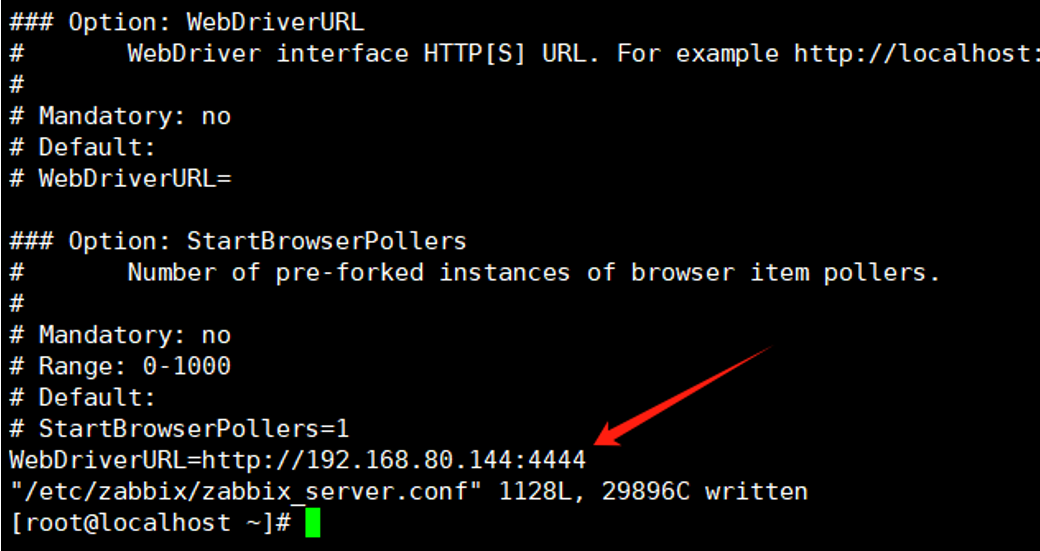
修改zabbix_server的配置文件,在配置文件的最下方加上:
| WebDriverURL=http://192.168.80.144:4444 |

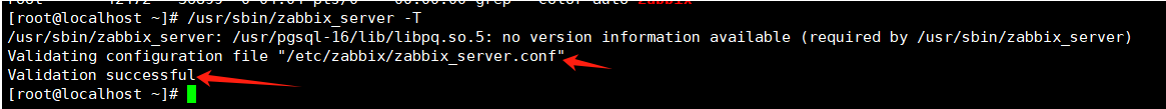
执行zabbix_server -T命令确定配置文件修改后无问题
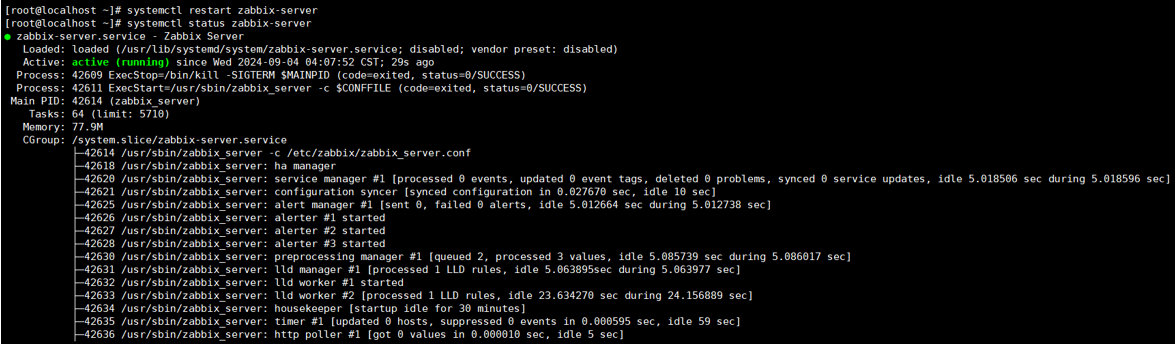
 重启zabbix_server服务:(不同环境的重启命令可能不同)
重启zabbix_server服务:(不同环境的重启命令可能不同)
| systemctl restart zabbix-server
systemctl status zabbix-server |

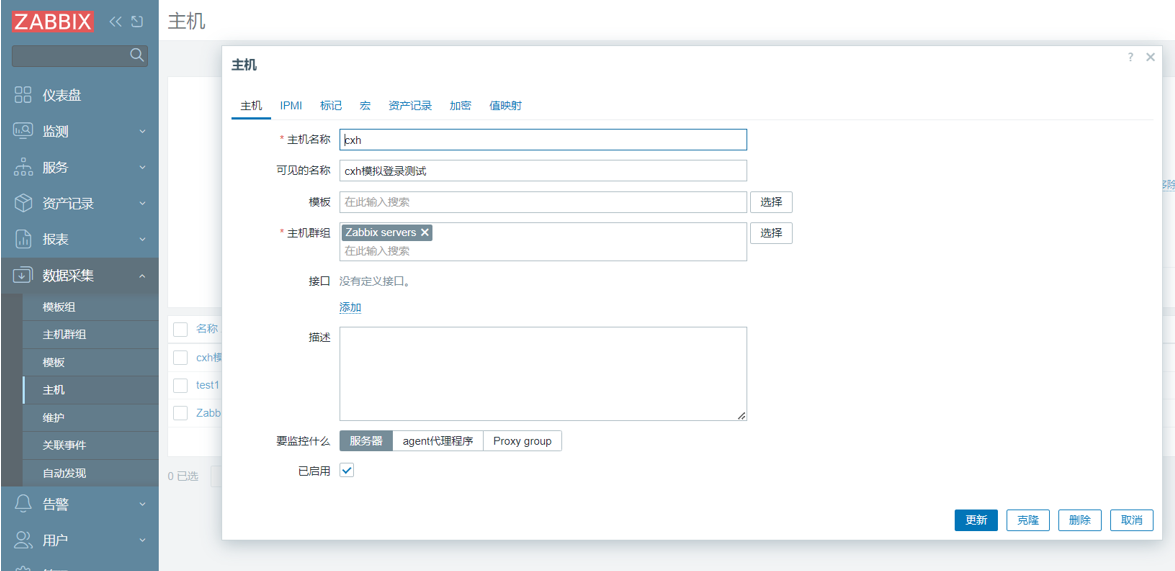
创建监控主机:
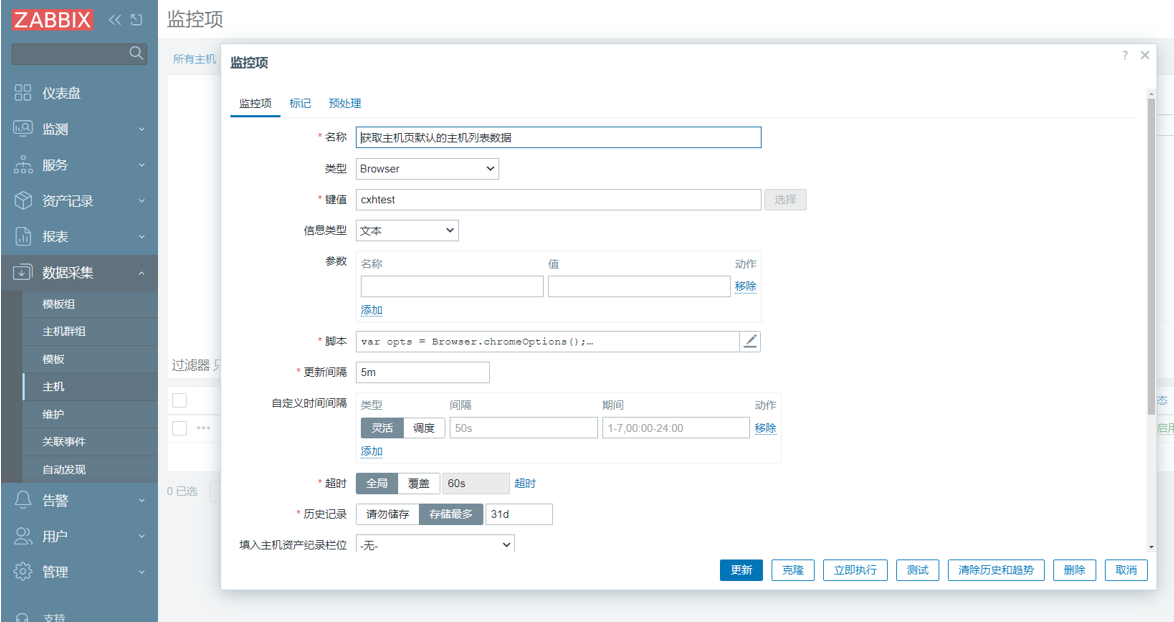
 创建监控项:
创建监控项:
 名称:自定义
名称:自定义
类型:Browser
键值:自定义
信息类型:文本
更新间隔:5m (按需修改)
需要注意的是,默认的超时时间是60秒,如果网页访问较慢,需要适当延长时间。
脚本:(按需修改)
var opts = Browser.chromeOptions();
|
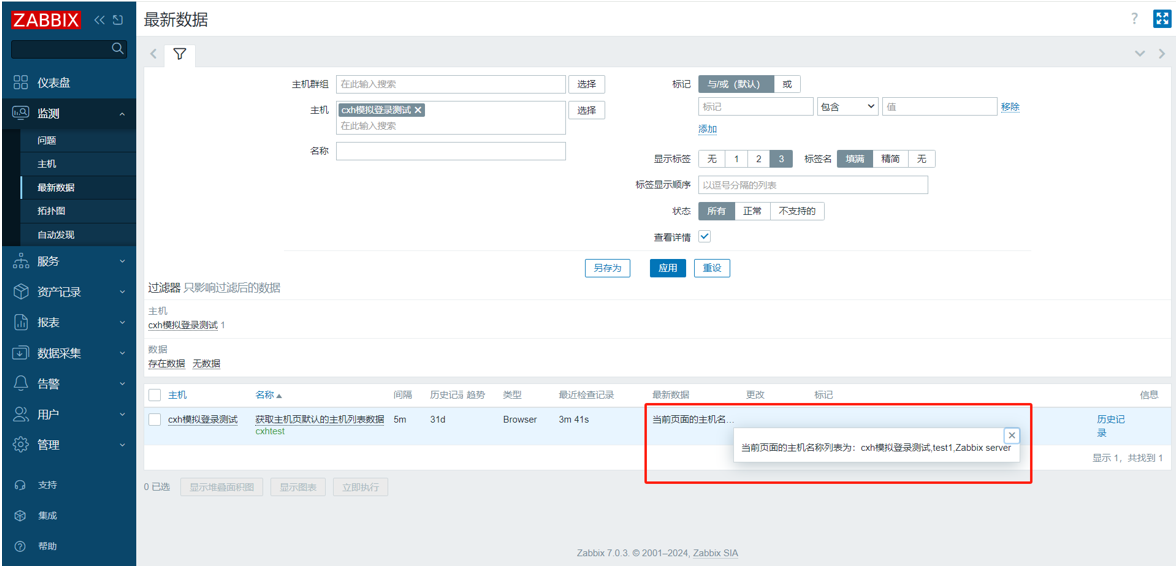
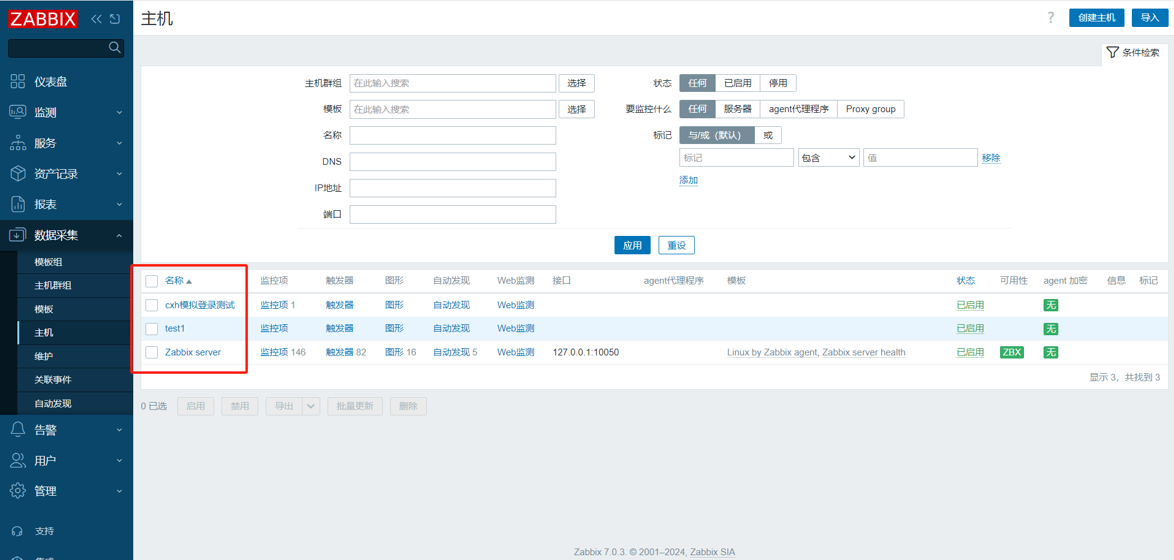
查看并对比监控结果:


browser.navigate("http://192.168.80.144:8080/index.php");
网页为Zabbix的登录页面,如下图:
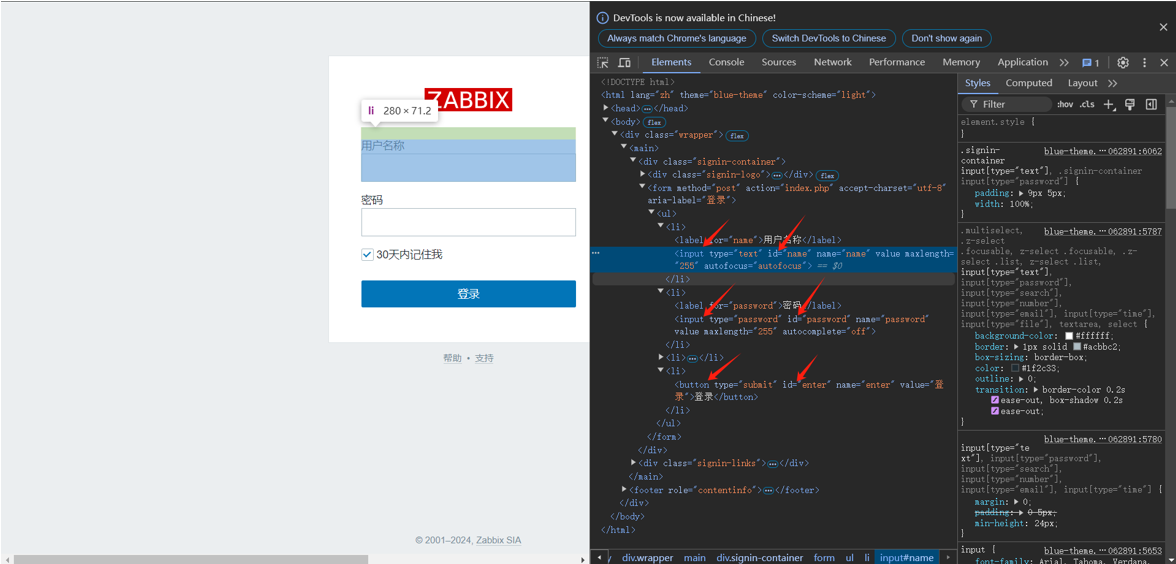
 var el = browser.findElement("xpath", "//input[@id='name']");
var el = browser.findElement("xpath", "//input[@id='name']");
el = browser.findElement("xpath", "//input[@id='password']");
el = browser.findElement("xpath", "//button[@id='enter']");
均为查找元素,findElement只会查一个元素,findElements会查所有符合要求的元素。
 el.sendKeys("Admin");
el.sendKeys("Admin");
表示往查找到的元素中输入字符。
el.click();
表示执行左键点击操作。
el[i].getText()
表示获取该元素的内容。
result = browser.getPageSource();
可以返回当前页面的整个HTML源代码。
脚本中的可变参数,还可与主机宏联动,实现从外部传入到脚本里,具体可参考Zabbix 7版本自带的监控模板:Website by Browser
错误信息